Trong bài viết này, mình sẽ giới thiệu cho các bạn một tiện ích cực kỳ giúp bạn có thể tự động hóa web chỉ bằng cách kéo thả với Automa. Tức là các thao tác như click chuột, gõ chữ, điền văn bản sẽ được tự động hoàn toàn. Bạn chỉ cần ra tạo lệnh bằng cách kéo thả, sau đó ra lệnh để các tác vụ có thể thực hiện tự động.

Automa là gì?
Automa là một tiện ích mở rộng để tự động hóa trình duyệt của bạn bằng cách kết nối các khối lệnh khác nhau.
Từ các biểu mẫu tự động điền, thực hiện một tác vụ lặp đi lặp lại, chụp ảnh màn hình, đến việc thu thập dữ liệu của trang web, bạn có thể làm bất cứ thứ gì với tiện ích mở rộng này nếu bạn muốn. Và bạn cũng có thể lên lịch để tiện ích mở rộng này khởi chạy quá trình tự động hóa.
Đặc biệt nhất, Automa là một tiện ích mở rộng mã nguồn mở. Bạn có thể xem mã nguồn của Automa trên github tại đây.
Tự động hóa web bằng cách kéo thả
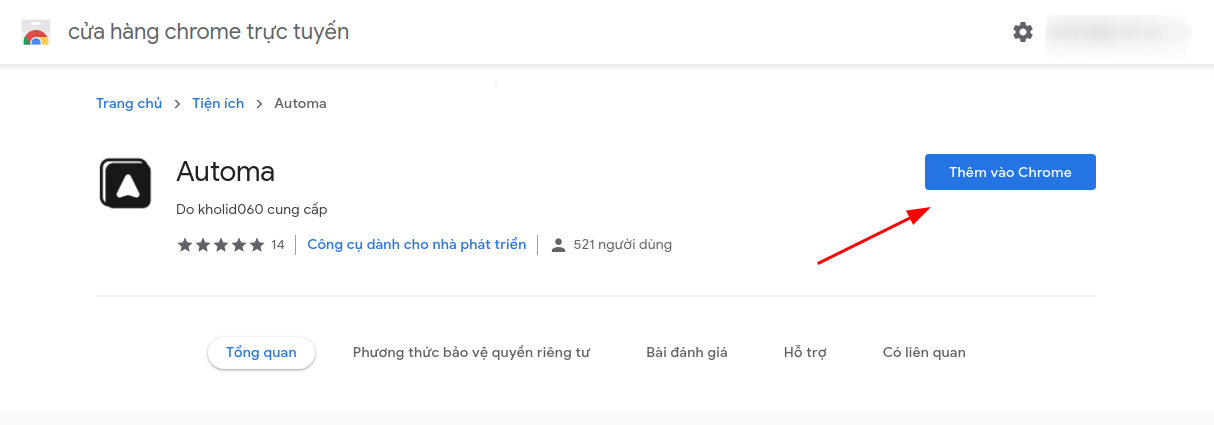
Đầu tiên, các bạn cần truy cập vào đây để cài đặt tiện ích mở rộng Automa. Nhấn “Thêm vào Chrome” để tải tiện ích này.

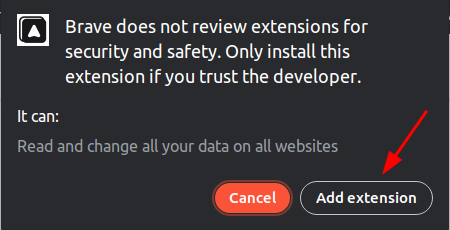
Tiếp theo, nhấn “Add extension” để chấp nhận cài đặt Automa.

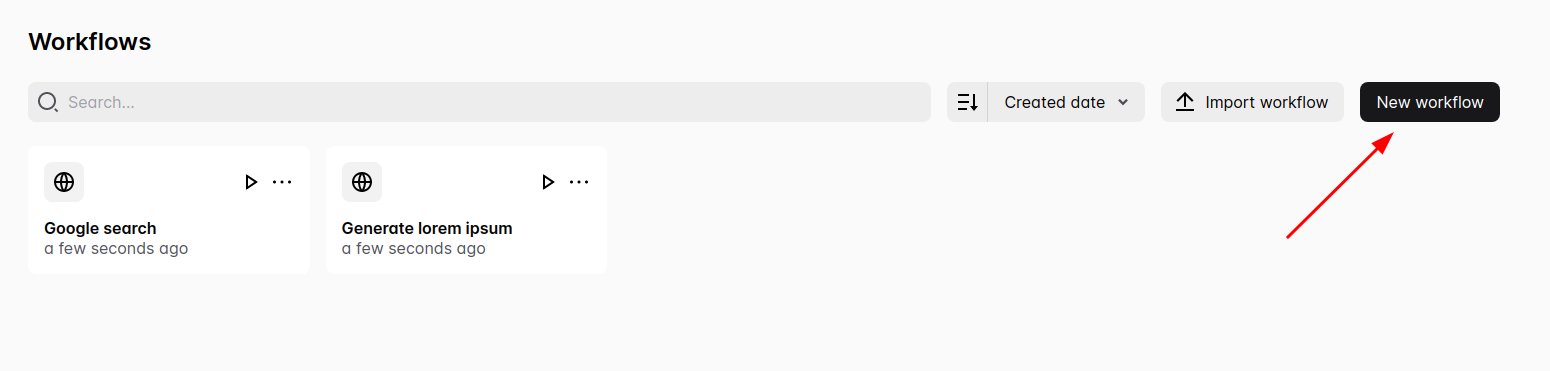
Sau đó, nhấn “New workflow” để tạo một quá trình tự động hóa mới.

Nhập tên cho quá trình mới và chọn “Add workflow”.
Sau đó, nhấn vào quá trình mới vừa tạo.

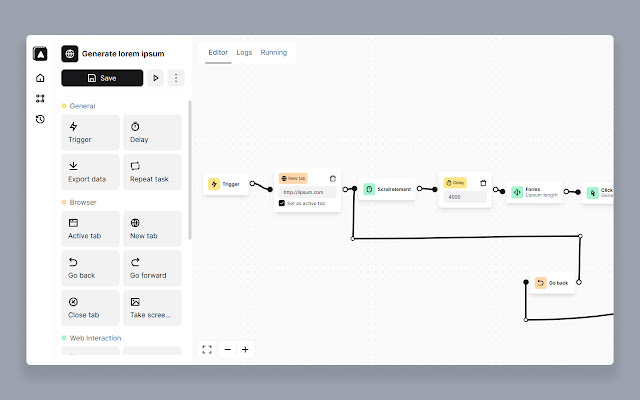
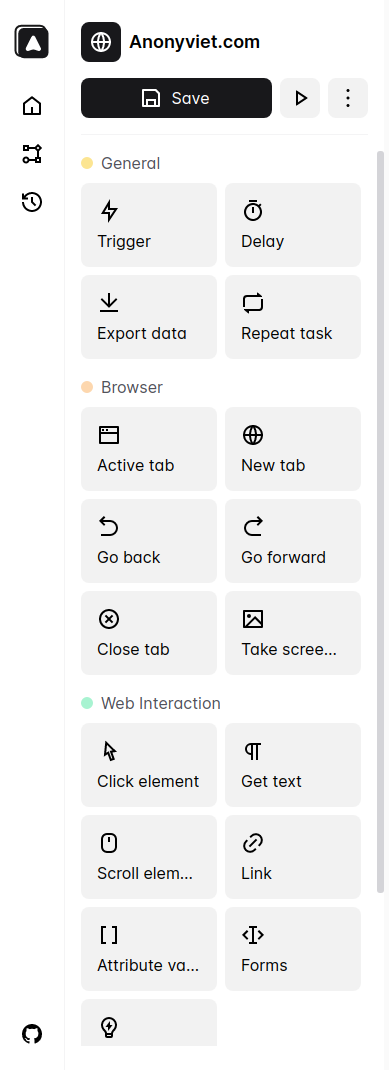
Trên menu bên trái là những hành động bạn có thể dùng để tự động hóa trình duyệt như Delay (đợi), Repeat task (lặp lại nhiệm vụ), new tab, go back (quay lại), go forward (tiến tới), hoặc close tab (đóng tab), và còn rất nhiều hành động khác mà bạn có thể tự khám phá.

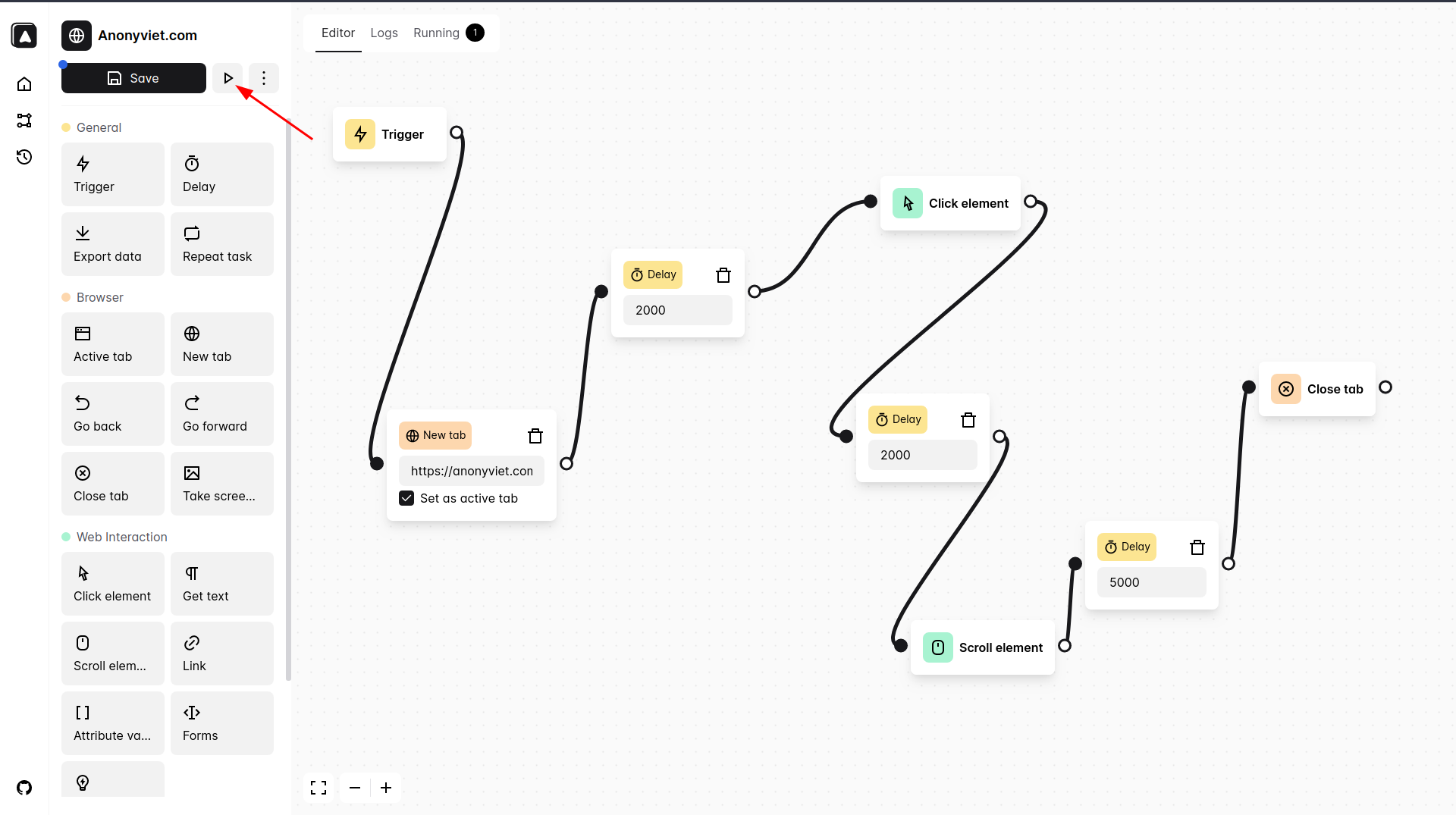
Mình sẽ ví dụ thử một quy trình tự động hóa như sau: mở tab mới (truy cập anonyviet.com), đợi 2s để web load, nhấn vào element (bạn có thể xem cách lấy selector tại đây), đợi 2s để web load tiếp, cuộn trang, đợi 5s để cuộn trang và cuốn cùng là đóng tab. Cuối cùng là nhấn nút Play kế bên nút Save để khởi chạy quy trình này.

Bạn có thể chuyển qua tab Running để xem hành động và quy trình nào đang chạy, nhấn “Stop” để dừng quy trình đó.

Hoặc bạn cũng có thể chuyển qua tab Logs để xem trạng thái của các quy trình.

Vậy là bạn đã có thể tự động hóa web bằng cách kéo thả rồi đó. Ngoài ra, bạn cũng có thê xem thêm 11 tiện ích mở rộng tối ưu năng suất học tập tại đây.
